区块模板是由区块列表组成的,任何WordPress的区块都可以在模板中使用。
模板是页面的设计,可以包含一个或多个模板片段。
模板片段是用来将一个主题组织成较小的可重复使用的结构片段。它们通常用于网站的页眉和页脚。
区块标记
模板和模板片段包含代表区块和区块设置的标记。
区块标记与标准HTML不同,使用JSON格式的属性。
在一个标准的HTML文件中,你会包括一个HTML标签:<head>和<body>。
在块状主题中,会为你添加这些HTML元素。你在经典主题中添加的必要的PHP钩子,包括wp_head()、wp_body_open()和wp_footer(),也会自动添加。模板文件中的标记被打印在开头和结尾的body标签之间。
一个区块是用HTML注释添加到模板中的,其中包括前缀、区块名和可选属性。在下面的例子中,来源是WordPress,它使用“wp”前缀,是网站标题区块:
<!-- wp:site-title /-->
把区块属性放在注释里的大括号之间。在这个例子中,网站标题从H1标题(默认)改为H2。网站标题的标题级别被设置为2:
<!-- wp:site-title {"level":2} /-->
有封闭式和多行式两种区块。
当添加一个带有自定义文本的标题时,区块标记包含HTML注释和HTML标签。id是自动生成的,以创建一个锚,使其更容易链接到页面部分。
<!-- wp:heading {"level":3} -->
<h3 id="hello-world">Hello world</h3>
<!-- /wp:heading -->
一个区块的关闭和打开标签必须放在同一个模板中。否则,你可能会遇到区块验证错误,你的区块将不能正确显示。
向区块标记添加属性
当你为区块添加样式属性时,你也必须将这些属性添加到HTML标签中:
"style":{"color":{"text":"#ff7e7e"}}
需要结合:
style="color:#ff7e7e"
结果:
<!-- wp:heading {"level":3,"style":{"color":{"text":"#ff7e7e"}}} -->
<h3 class="has-text-color" id="hello-world" style="color:#ff7e7e">Hello world</h3>
<!-- /wp:heading -->
如何找到要使用的区块标记
要获得区块和区块设置的代码,你可以在编辑器中添加块,然后从区块工具栏的选项菜单中复制代码。将代码粘贴到你的模板中。
模板
主题可以包含不同类型的模板。网站模板,如主页、归档和404,它们是模板层次结构的一部分,可以在网站编辑器中进行编辑。还有页面模板,它们被分配给一篇文章或页面,并在模板编辑器中进行编辑。
WordPress将模板保存为wp_template自定义文章类型。
如果WordPress找不到HTML模板文件,它将尝试在主题文件夹中寻找PHP文件,并把它作为一个后备文件。
如何用代码创建模板
为每个模板创建一个新的HTML文件,并把它们放在主题的templates文件夹内。
添加你想显示的区块标记。
如何在网站编辑器中创建模板
请先阅读这篇支持文章,了解网站编辑器的介绍
只有具有相应能力的用户角色(例如,管理员),才能访问模板。
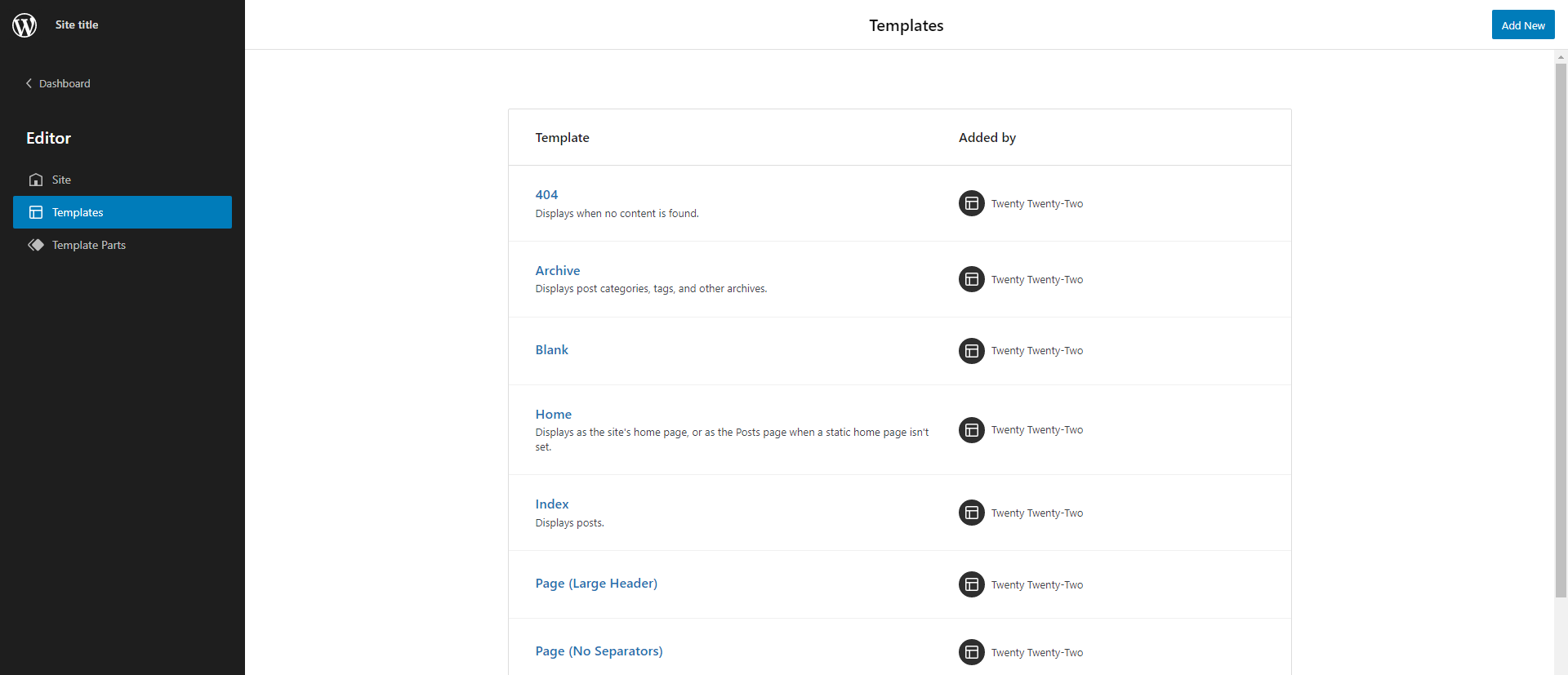
网站编辑器的模板部分显示所有可编辑的模板。包括来自主题和插件的模板以及用户创建的页面模板。
你可以通过点击顶部工具栏上的WordPress图标或Site图标,从网站编辑器导航中打开模板列表:

在这一部分,你可以使用添加按钮来创建新的模板,条件如下:
- 该模板必须是模板层次结构的一部分
- 该模板是现有不存在的。
如果模板已经被列出,请点击模板名称来编辑它。在这个视图中,你还可以清除主题模板的定制,并删除用户创建的模板。
如何在模板编辑模式下创建模板
要创建新的页面模板,你需要使用模板编辑模式而不是网站编辑器。
请参阅关于如何通过文章编辑器编辑模板。
模板片段
模板片段是一种用于构建网站的区块类型。它是用于显示其他区块的容器块,例如,网站页眉或页脚。模板片段区块在模板编辑模式和网站编辑器中的区块插入器中可用。
WordPress将模板片段保存在自定义文章类型wp_template_part中。
模板片段可以使用以下属性:
- slug: 用于识别模板片段
- theme: 主题slug,当模板片段被置于模板之外时,用来识别该片段。例如在一个区块中。
- area: 在uncategorized(常规)、header和footer之间进行选择
- tagName: HTML标签,在header, main, section, article, aside, footer 和 div中选择
在编辑器中,当模板片段被用作内部区块时,它们支持对齐方式。
如何用代码创建模板片段
要用代码手动创建模板片段,你需要为每个模板片段提供一个HTML文件。
该文件不包括模板片段区块本身,而是包括内部区块,即模板片段内部的内容。
如何创建header示例
在主题parts文件夹中创建新的HTML文件:header.html
在你的代码编辑器中打开该文件,添加一个带有背景颜色的组块。
<!-- wp:group {"backgroundColor":"vivid-cyan-blue"} -->
<div class="wp-block-group has-vivid-cyan-blue-background-color has-background"></div><!-- /wp:group -->
添加对齐属性设置组块全宽: "align":"full"以及类名“alignfull“:
<!-- wp:group {"align":"full","backgroundColor":"vivid-cyan-blue"} -->
<div class="wp-block-group alignfull has-vivid-cyan-blue-background-color has-background"></div>
<!-- /wp:group -->
使用内部属性,添加一些填充,使内部块不触及浏览器窗口的边缘style, spacing, 和 padding:
"style":{"spacing":{"padding":{"top":"2em","right":"2em","bottom":"2em","left":"2em"}}
给div添加样式属性:
style="padding-top:2em;padding-right:2em;padding-bottom:2em;padding-left:2em"
组块的完整代码:
<!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"2em","right":"2em","bottom":"2em","left":"2em"}}},"backgroundColor":"vivid-cyan-blue"} -->
<div class="wp-block-group alignfull has-vivid-cyan-blue-background-color has-background" style="padding-top:2em;padding-right:2em;padding-bottom:2em;padding-left:2em"></div>
<!-- /wp:group -->
在组里添加网站标题区块:
<!-- wp:site-title /-->
完整代码:
<!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"2em","right":"2em","bottom":"2em","left":"2em"}}},"backgroundColor":"vivid-cyan-blue"} --><div class="wp-block-group alignfull has-vivid-cyan-blue-background-color has-background" style="padding-top:2em;padding-right:2em;padding-bottom:2em;padding-left:2em"><!-- wp:site-title /--></div><!-- /wp:group -->
如何在模板中手动包含一个模板片段
要将模板片段添加到模板中,请为模板片段块添加区块标记,并在slug属性中使用模板slug。
如果模板片段文件名是header.html,那么slug就是“header”,属性的键值对是"slug":"header":
<!-- wp:template-part {"slug":"header"} /-->
在theme.json中添加模板片段
如果你想让模板片段在区块插入器中可被选择,你也需要在theme.json的templateParts部分包含它。name是slug,title是编辑器中的可见名称,area是你想让该片段显示的地方。
"templateParts": [
{
"name": "header",
"title": "Header",
"area": "header"
},
{
"name": "footer",
"title": "Footer",
"area": "footer"
}
]
如何在网站编辑器中创建模板片段
网站编辑器的模板片段部分显示所有模板片段的列表。
你可以使用添加按钮创建无限的模板片段。在这个视图中,你还可以清除定制的主题模板片段,并删除用户创建的模板片段。
在创建模板片段时,你需要输入一个名称,并在三个模板片段区域中进行选择:General、header和footer。接下来,编辑器会孤立地打开模板片段。你将只看到模板片段,而不是完整的模板或文章内容。添加你希望使用的区块,并保存。
模板编辑模式
请参阅如何通过文章编辑器编辑模板一文。
站点编辑器中所做的更改存储在数据库中
你可以通过两种方式对模板和模板片段进行修改:在你的代码编辑器中直接编辑.html文件,或使用网站编辑器。
你在网站编辑器中所做的修改会被储存在数据库中,而不会反映在主题的HTML文件中。模板的保存版本优先于你对HTML文件所做的任何修改。
要检查一个模板是否被更改,请从网站编辑器的导航侧栏查看模板列表。模板设置菜单旁边的蓝点表示变化:

要删除在网站编辑器中所作的修改,并显示HTML文件中的内容,选择模板设置菜单,并选择“清除定制”。
更改日志:
- Updated 2022-02-15 增加了关于网站编辑器中的变化被保存到数据库的信息。
- Created 2022-01-20

